学习如何制作网页链接(从零开始学习如何添加链接到网页中)
- 家电经验
- 2024-11-14
- 42
- 更新:2024-11-02 16:35:25
在当今数字化时代,网页设计和开发成为了一个非常热门的领域。学习如何制作网页链接是其中的一项重要技能。本文将带您从零开始学习如何添加链接到网页中,帮助您提升网页设计和开发的能力。

1.什么是网页链接?
解释网页链接是指通过点击文字、图片或其他元素,在网页中跳转到另一个页面、位置或资源的一种方式。
2.为什么需要网页链接?
介绍网页链接的作用,包括提供导航功能、增加用户互动性、引导用户浏览相关内容等。

3.HTML基础知识
简要介绍HTML,包括HTML标签的基本语法和结构。
4.创建基本的文本链接
指导读者如何使用HTML标签来创建文本链接,并附上示例代码和效果展示。
5.添加链接到图片
介绍如何在网页中添加图片,并将其转化为可点击的链接。
6.设置链接打开方式
讲解如何通过HTML属性来控制链接在当前窗口或新窗口中打开。
7.跳转到特定位置
教授如何使用锚点标签来实现在同一页面内跳转到指定位置的功能。
8.链接到外部网页
解释如何创建指向其他网页的链接,并介绍一些常用的HTML属性,如target和rel。
9.添加邮件链接
教导读者如何创建可点击的邮件链接,以方便用户发送电子邮件。
10.链接样式设计
介绍如何通过CSS样式来美化链接,如改变颜色、添加下划线或鼠标悬停效果等。
11.链接验证和优化
讨论如何验证链接是否正常工作,并给出一些建议和技巧来优化链接的用户体验。
12.响应式链接设计
探讨如何在响应式网页设计中创建适应不同屏幕尺寸的链接。
13.添加多个链接到一个元素
指导读者如何在一个元素上添加多个链接,并阐述其使用场景和注意事项。
14.使用JavaScript增强链接功能
介绍如何使用JavaScript编写脚本来实现一些高级的链接功能,如弹出窗口或动态切换内容等。
15.
本文的主要内容,并鼓励读者通过实践和不断学习来提升自己的网页链接制作技能。
学习如何制作网页链接是网页设计和开发中不可或缺的一环。通过本文提供的基础知识和实用技巧,读者可以掌握制作各种类型链接的方法,并提升自己的网页设计和开发能力。只有不断学习和实践,才能在这个数字化时代中脱颖而出。
从入门到精通
随着互联网的快速发展,网页链接成为了连接各个网页之间的重要桥梁。学习如何制作网页链接不仅可以提升自己的网页设计技能,还可以增加用户的浏览体验。本文将以教学的方式,详细介绍制作网页链接的方法和技巧,帮助读者轻松掌握这一重要的网页设计元素。
1.网页链接的基本概念和作用

-网页链接是指通过点击某个文字、图片或按钮等,在一个网页上跳转到另一个网页的方式。
-网页链接可以帮助用户快速访问相关内容,提高用户体验和网站的导航功能。
2.如何创建文本链接
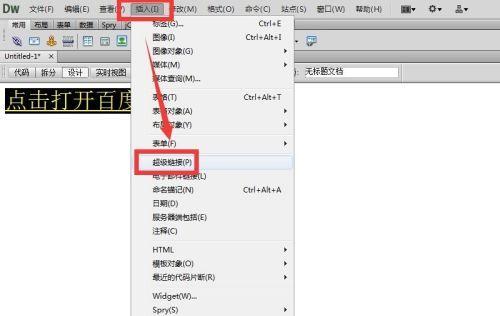
-文本链接是最常见的网页链接形式,通过设置超链接标签和属性,可以实现点击文本跳转到指定页面。
-在代码中使用``标签,并设置`href`属性来指定跳转目标。
3.如何创建图像链接
-图像链接可以通过点击图片来跳转到其他页面,这样可以提高用户对内容的直观感受。
-使用``标签将图片嵌套,并设置`href`属性来指定跳转目标。
4.如何创建按钮链接
-按钮链接是一种较为直观的链接形式,用户可以通过点击按钮来进行页面跳转。
-使用CSS样式和HTML结构来创建按钮,并添加``标签和`href`属性实现链接。
5.如何在同一页面内创建锚点链接
-锚点链接可以在同一页面内实现跳转到指定位置的效果,提升页面的导航体验。
-在目标位置添加``标签,并设置`name`属性,然后在跳转位置添加``标签,设置`href`属性为目标位置的`name`属性值。
6.如何在新标签页中打开链接
-有时候我们希望链接在新标签页中打开,这样可以保持原页面的显示。
-在``标签中添加`target="_blank"`属性,即可实现在新标签页中打开链接。
7.如何为链接添加鼠标悬停效果
-通过为链接添加鼠标悬停效果,可以增加页面的交互性和吸引力。
-使用CSS样式的`:hover`伪类来为链接设置悬停效果。
8.如何改变链接的样式和颜色
-可以通过CSS样式来改变链接的样式和颜色,使其与页面风格相匹配。
-使用CSS样式选择器和属性来设置链接的样式,如颜色、字体大小、下划线等。
9.如何制作无下划线链接
-有时候我们希望去除链接下划线,以符合页面设计需求。
-使用CSS样式的`text-decoration`属性设置为`none`,即可实现无下划线链接。
10.如何制作响应式链接
-响应式链接可以适应不同设备和屏幕大小,提升用户体验。
-使用CSS媒体查询和`@media`规则来设置不同屏幕大小下链接的样式。
11.如何在网页中嵌入视频链接
-视频链接可以将用户引导至视频播放页面,实现在线观看功能。
-使用``标签和`href`属性指向视频网页或视频文件路径即可。
12.如何创建下载链接
-下载链接可以方便用户下载文件,如文档、音频、视频等。
13.如何创建邮箱链接
-邮箱链接可以让用户一键发送邮件,提高联系方式的便捷性。
-在``标签的`href`属性中指定`mailto:`加上邮箱地址。
14.如何实现页面内的跳转链接
-页面内跳转链接可以实现在同一页面不同位置间的快速切换。
-使用锚点链接和页面内跳转链接的方式来实现。
15.如何检测和修复无效链接
-无效链接会影响用户体验和网站的可用性,需要定期检测和修复。
-使用在线工具或浏览器插件来检测无效链接,并进行修复。
通过本文的教学,我们详细介绍了网页链接的制作方法和技巧,从基础的文本链接到按钮链接、图像链接,以及锚点链接和各种特殊类型的链接。掌握这些技能,将帮助你提升网页设计能力,为用户提供更好的浏览体验。记住,良好的网页链接是一个成功网页设计的重要组成部分。