如何设置IE浏览器的兼容模式(简单步骤助您解决IE浏览器兼容性问题)
- 数码维修
- 2024-11-06
- 38
- 更新:2024-11-02 16:35:07
IE浏览器在旧版本中对网页的兼容性较差,而在新版本中通过“兼容模式”功能可以解决这一问题。本文将详细介绍如何设置IE浏览器的兼容模式,帮助用户解决网页兼容性问题。

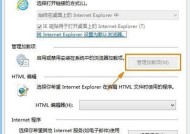
如何打开IE浏览器的“兼容性视图设置”?
打开IE浏览器,点击工具栏上的“工具”菜单,在弹出的菜单中选择“兼容性视图设置”。
如何添加网站到IE浏览器的“兼容性视图设置”?
在“兼容性视图设置”窗口中,可以手动添加要设置兼容模式的网站。点击“添加”按钮,在输入框中输入网站地址,然后点击“添加”按钮即可。
如何删除IE浏览器的“兼容性视图设置”中的网站?
在“兼容性视图设置”窗口中,可以删除不需要设置兼容模式的网站。选中要删除的网站,然后点击“删除”按钮即可。
如何自动使用IE浏览器的“兼容性视图设置”?
在“兼容性视图设置”窗口中,勾选“在本区域中显示所有网站以兼容性视图显示”,即可自动使用兼容模式打开所有网站。
如何查看网页的兼容模式?
在IE浏览器中打开一个网页后,可以通过地址栏左侧的图标来查看当前网页的兼容模式。图标包括一个破碎的纸张和一个蓝色图标,点击该图标即可查看网页的兼容模式。

如何禁用IE浏览器的“兼容性视图设置”?
在IE浏览器的“工具”菜单中选择“兼容性视图设置”,然后取消勾选“在本区域中显示所有网站以兼容性视图显示”,即可禁用兼容模式。
为什么需要使用IE浏览器的兼容模式?
有些网站仍然使用旧版本的HTML和CSS标准,这些网站在新版本的IE浏览器中可能无法正常显示。使用兼容模式可以将网页显示为旧版本浏览器所能理解的格式,保证网页正确显示。
如何解决网页在IE浏览器中出现错位和错乱的问题?
当网页在IE浏览器中出现错位和错乱的问题时,可以尝试使用兼容模式来解决。通过添加网页到兼容性视图设置或勾选自动使用兼容模式,可以使网页以正确的方式显示。
如何判断IE浏览器的兼容模式是否启用?
在IE浏览器中打开一个网页后,可以通过右键点击页面,选择“属性”来判断当前网页是否启用了兼容模式。
如何解决IE浏览器中某些功能无法正常使用的问题?
有些网站的特定功能可能在IE浏览器中无法正常使用,可能是由于浏览器兼容性问题所致。尝试将网站添加到兼容性视图设置中,或使用自动兼容模式,以确保功能的正常运行。
如何设置IE浏览器的默认兼容模式?
在IE浏览器的“工具”菜单中选择“兼容性视图设置”,可以设置默认兼容模式。在窗口底部的“默认”按钮旁边输入要设置的默认兼容模式版本,然后点击“确定”按钮即可。
为什么IE浏览器兼容性问题很重要?
由于IE浏览器的兼容性问题,很多网站在IE中无法正常显示和操作。这使得很多用户无法顺利浏览网页或使用网页上的功能,因此解决IE浏览器兼容性问题是非常重要的。
如何更新IE浏览器以解决兼容性问题?
升级IE浏览器可以解决一些旧版本中的兼容性问题。在IE浏览器中点击工具栏上的“工具”菜单,选择“WindowsUpdate”可以检查并更新IE浏览器。
如何向网站开发者反馈兼容性问题?
当遇到某个网站在IE浏览器中出现兼容性问题时,可以通过网站上提供的反馈通道向网站开发者反馈问题,以帮助他们改进网页的兼容性。
结语
通过设置IE浏览器的兼容模式,用户可以解决大部分网页兼容性问题,确保网页正确显示和操作。希望本文提供的方法和步骤对您有所帮助。
IE浏览器兼容模式设置方法及注意事项
随着互联网的迅猛发展,网页浏览器的兼容性问题成为开发者和用户们头疼的难题之一。特别是在使用IE浏览器时,由于其不同版本之间的差异较大,导致很多网页在IE上无法正常显示。为了解决这一问题,我们需要学会如何使用IE浏览器的兼容模式设置方法,并注意其中的一些关键细节。
一、选择正确的兼容模式
在IE浏览器中,我们可以通过设置兼容模式来模拟不同版本的IE浏览器。在兼容模式中,浏览器会使用某个特定版本的IE引擎来渲染页面。根据网页的实际需求,我们需要选择合适的兼容模式,以确保网页正常显示。
二、了解不同版本的IE浏览器特点
不同版本的IE浏览器在CSS、JavaScript等方面都存在一些差异。在开发和调试过程中,我们需要了解各个版本之间的差异,并根据需要做出相应的调整。只有这样,才能确保网页在不同的IE浏览器中都能够正确显示。

三、避免使用过时的技术和特性
一些过时的技术和特性在新版IE浏览器中可能会受到限制或不被支持。为了确保网页在各个版本的IE浏览器中都能正常运行,我们应该尽量避免使用这些过时的技术和特性,而是使用新的标准和方法来开发网页。
四、检查网页的DOCTYPE声明
DOCTYPE声明可以告诉浏览器使用哪个HTML版本来解析网页。在IE浏览器中,正确的DOCTYPE声明非常重要,它可以影响浏览器的兼容性模式和渲染方式。在开发网页时,我们应该始终检查并确保DOCTYPE声明的正确性。
五、设置X-UA-Compatible元标签
X-UA-Compatible元标签可以告诉IE浏览器使用哪个兼容模式来渲染网页。通过设置X-UA-Compatible元标签,我们可以强制IE浏览器以指定的兼容模式来渲染网页,从而解决一些兼容性问题。
六、使用条件注释进行针对性处理
条件注释是一种只在特定版本的IE浏览器中执行特定代码的方法。通过使用条件注释,我们可以为不同版本的IE浏览器提供针对性的解决方案,从而解决一些兼容性问题。
七、使用浏览器特有的CSS样式
某些IE浏览器版本对于特定的CSS样式提供了专门的支持。为了兼容各个版本的IE浏览器,我们可以使用这些浏览器特有的CSS样式来实现一些效果,从而提高网页的兼容性。
八、避免使用不被支持的JavaScript方法
不同版本的IE浏览器对于JavaScript方法的支持程度有所差异。为了确保网页在各个版本的IE浏览器中都能正常运行,我们应该避免使用不被支持的JavaScript方法,或者使用polyfill等技术来模拟这些方法。
九、遵循Web标准和最佳实践
遵循Web标准和最佳实践是开发兼容各个浏览器的网页的基础。在开发网页时,我们应该遵循Web标准,使用正确的HTML结构、语义化的标签和良好的CSS编写风格,以确保网页在各个浏览器中都能够正确显示。
十、定期更新IE浏览器版本
微软公司定期发布新版本的IE浏览器,以修复一些已知的兼容性问题和安全漏洞。为了确保网页能够在最新的IE浏览器中正常运行,我们应该及时更新IE浏览器到最新版本。
十一、使用网页兼容性测试工具
有一些网页兼容性测试工具可以帮助我们检查网页在不同版本的IE浏览器中的兼容性问题。通过使用这些工具,我们可以及时发现并解决网页中的兼容性问题。
十二、参考优秀的网页兼容性指南和技术文档
有许多优秀的网页兼容性指南和技术文档可供参考,它们提供了丰富的知识和实践经验,可以帮助我们更好地理解和解决网页兼容性问题。
十三、与其他开发者交流经验和分享解决方案
与其他开发者进行交流和分享经验是提高网页兼容性的重要途径。通过与其他开发者交流,我们可以了解到他们在解决兼容性问题上的经验和技巧,从而更好地改进自己的开发方法。
十四、注意IE浏览器兼容模式对其他浏览器的影响
在解决IE浏览器兼容性问题时,我们需要注意兼容模式对其他浏览器的影响。一些针对IE浏览器的解决方案可能会导致在其他浏览器中出现问题,因此我们需要谨慎使用这些解决方案。
十五、
通过学习和应用IE浏览器兼容模式设置方法,我们可以解决网页在IE浏览器中的兼容性问题。在开发网页时,我们应该注意选择正确的兼容模式、了解不同版本的IE浏览器特点、避免使用过时的技术和特性等关键细节,以确保网页在各个版本的IE浏览器中都能够正常显示。同时,我们还应该注意遵循Web标准和最佳实践,定期更新IE浏览器版本,并参考优秀的网页兼容性指南和技术文档,与其他开发者交流经验和分享解决方案,以提高网页的兼容性。